
Brendan Eich
(Foto von James Duncan Davidson)
JavaScript, entwickelt 1995 von Brendan Eich bei Netscape, ist eine dynamische Programmiersprache, die ursprünglich zur Erstellung interaktiver und dynamischer Inhalte auf Webseiten verwendet wurde.
JavaScript wird häufig für die Frontend-Webentwicklung eingesetzt, wobei bekannte Beispiele wie die Benutzeroberflächen von Google Maps, Facebook und YouTube hervorzuheben sind. Mit der Einführung von Node.js hat sich JavaScript auch auf die Backend-Entwicklung ausgeweitet, was es ermöglicht, serverseitige Anwendungen zu erstellen. Heutzutage ist JavaScript äußerst relevant und weit verbreitet, da es eine zentrale Rolle im modernen Web spielt und eine Vielzahl von Frameworks und Bibliotheken wie React, Angular und Vue.js bietet, die die Entwicklung von Webanwendungen erheblich erleichtern.
JavaScript wird in der Regel in Webbrowsern ausgeführt, um die Interaktion mit Webseiten zu ermöglichen. Du kannst JavaScript-Code direkt in der Entwicklerkonsole deines Browsers ausführen oder in einer HTML-Datei speichern und dann im Browser öffnen.
In diesem Kapitel wollen wir uns jedoch auf JavaScript außerhalb des Browsers konzentrieren. Dazu verwenden wir Node.js, eine serverseitige JavaScript-Laufzeitumgebung, die die Ausführung von JavaScript-Code auf einem Server ermöglicht. JavaScript ist eine Skriptsprache, was bedeutet, dass der Code zur Laufzeit interpretiert wird. Du hast zwei Möglichkeiten, JavaScript-Code auszuführen:
Möglichkeit 1: JavaScript-Code in der Node.js-Shell ausführen
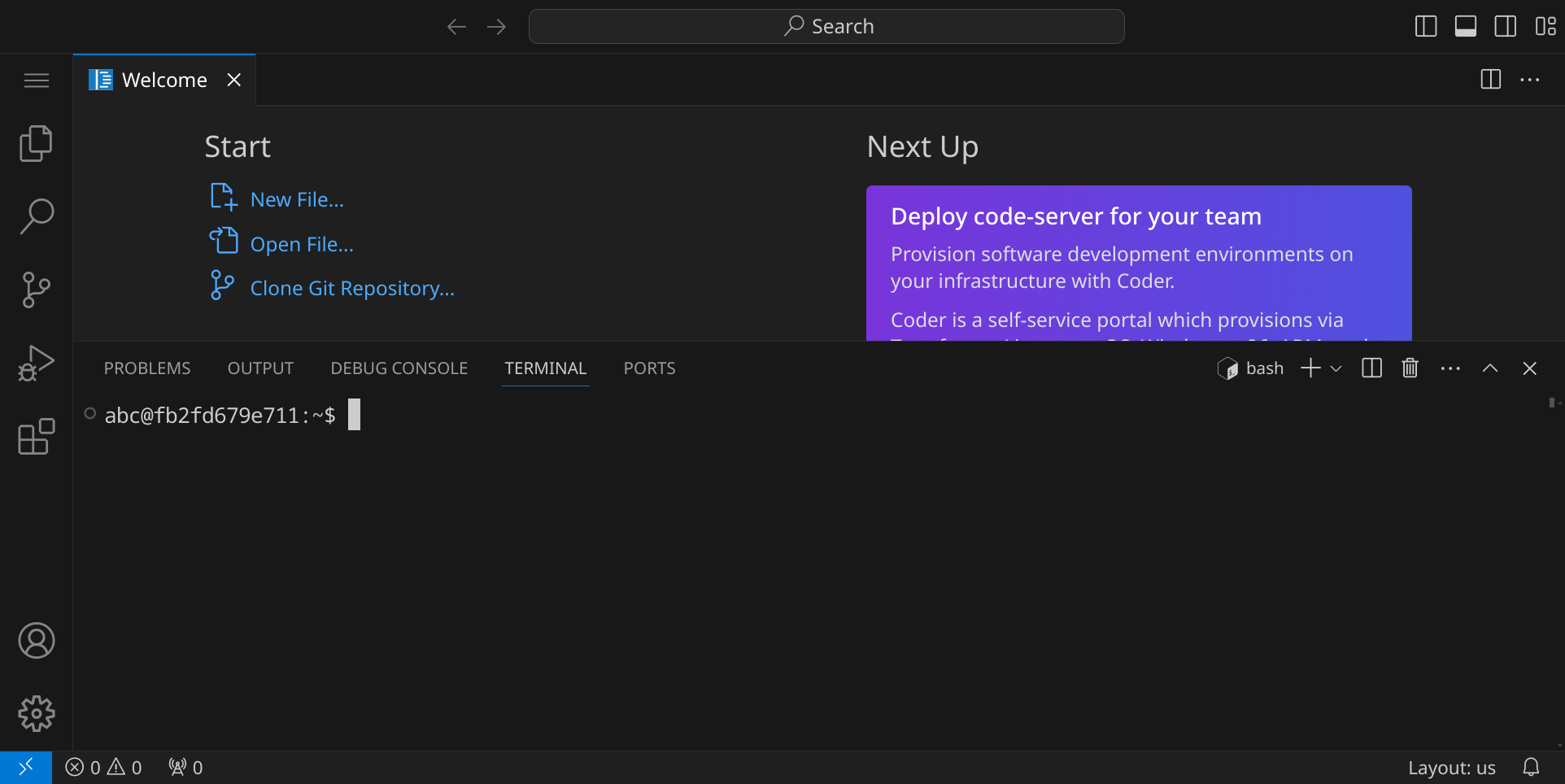
Öffne dazu ein Terminal, indem du entweder StrgJ drückst oder das Panel-Symbol  rechts oben drückst. Dein Fenster sollte jetzt ungefähr so aussehen:
rechts oben drückst. Dein Fenster sollte jetzt ungefähr so aussehen:

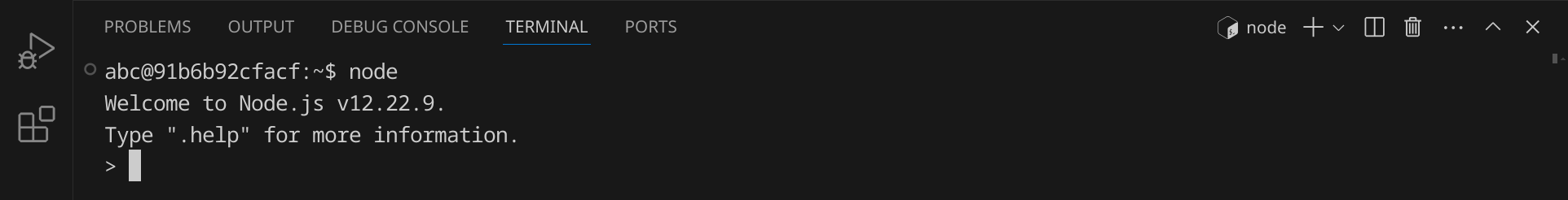
Starte nun die Node.js-Shell, indem du node eingibst und dann Enter drückst. Du solltest eine Ausgabe wie diese sehen:

Jetzt kannst du JavaScript-Code direkt in der Shell eingeben und ausführen. Schreibe einfach console.log("Hello, world!"); und drücke Enter. Du solltest die Ausgabe Hello, world! sehen.
Du kannst die Node.js-Shell wieder beenden, indem du StrgD drückst.
Möglichkeit 2: JavaScript-Code in einer Textdatei speichern und ausführen
JavaScript-Programme werden in Textdateien mit der Endung .js geschrieben. Der Node.js-Interpreter liest anschließend den Quelltext und führt ihn aus.
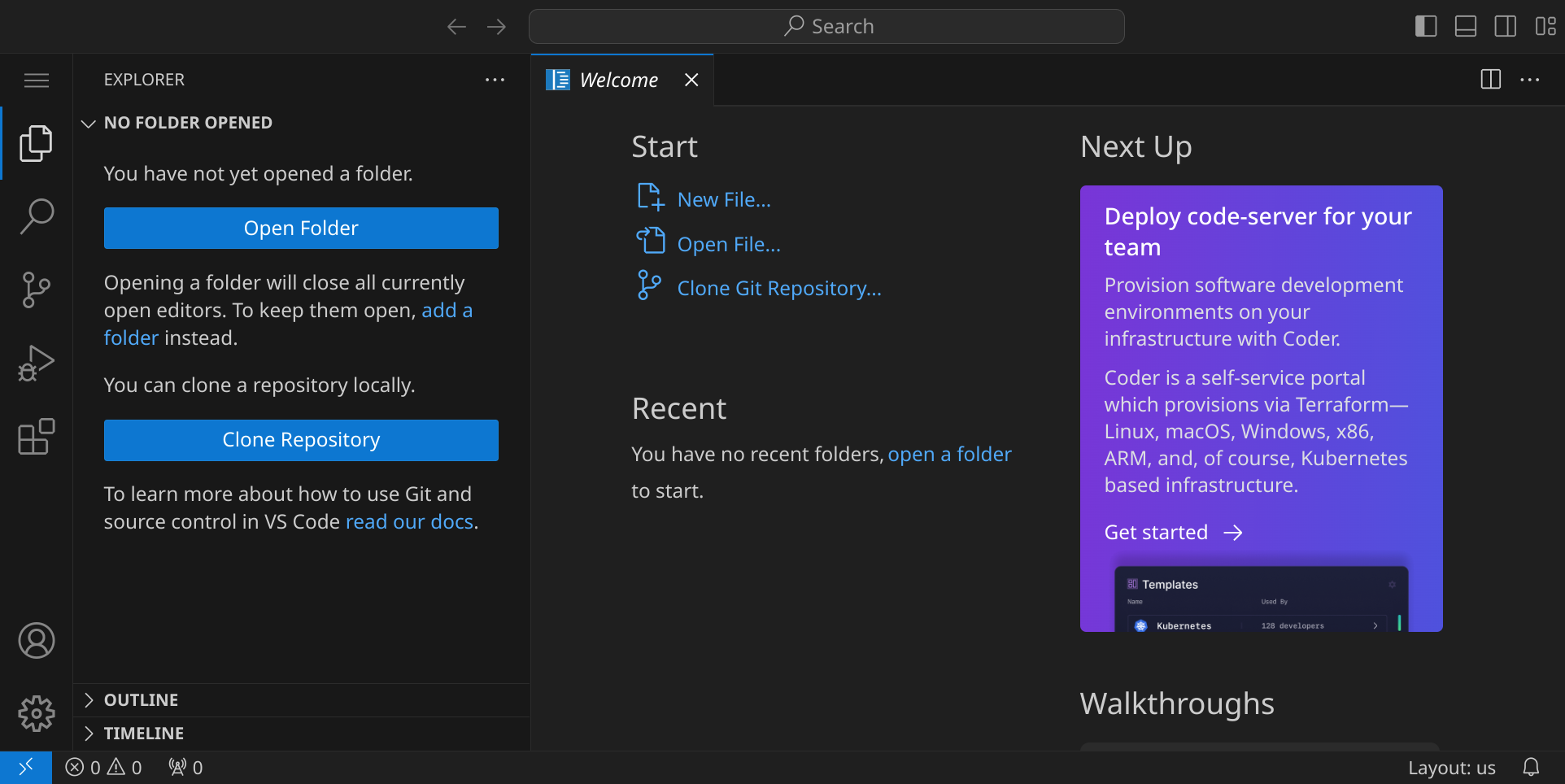
Stelle zuerst sicher, dass du keinen Ordner geöffnet hast. Um sicherzugehen, drücke einfach den Shortcut für »Ordner schließen«: StrgK und dann F. Dein Workspace sollte jetzt ungefähr so aussehen:

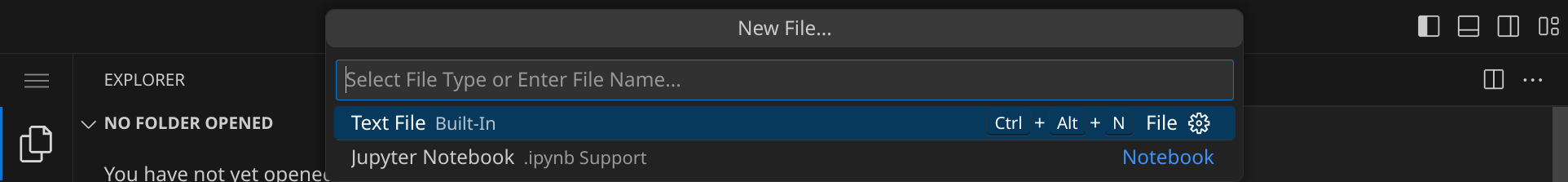
Klicke auf »New File« und wähle als Dateityp »Text File« (oder bestätige einfach mit Enter).

Schreibe nun den folgenden Code in die Datei:
1 |
console.log("Hello, World!"); |
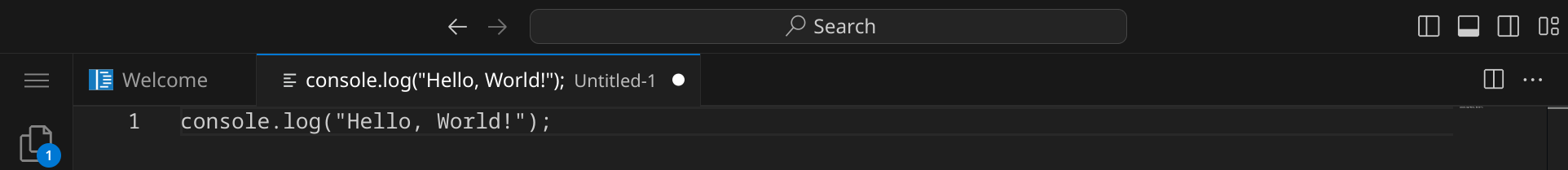
Da Visual Studio Code noch nicht weiß, dass es sich um JavaScript-Quelltext handelt, ist dein Programm momentan noch einfarbig, aber das wird sich gleich ändern. An dem weißen Punkt erkennst du, dass deine Änderungen noch nicht gespeichert sind.

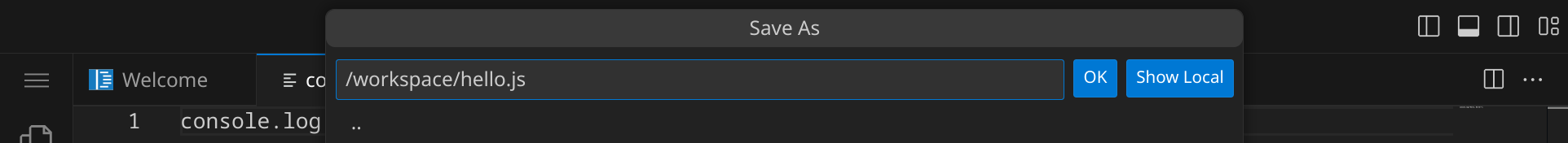
Drücke nun StrgS, um die Datei zu speichern. Gib hello.js ein – der vollständige Pfad zu deiner Datei lautet dann /workspace/hello.js.

Sobald du die Datei gespeichert hast, wird sie automatisch als JavaScript-Datei erkannt und die Syntax wird hervorgehoben.

Um unser Programm auszuführen, müssen wir den Node.js-Interpreter aufrufen und ihm den Dateinamen unseres Programms übergeben.
Öffne dazu ein Terminal, indem du StrgJ drückst und gib folgenden Befehl ein:
node hello.js
node he und drücke Tab, um den Dateinamen automatisch zu hello.js vervollständigen zu lassen. Du kannst danach ganz normal weiterschreiben.
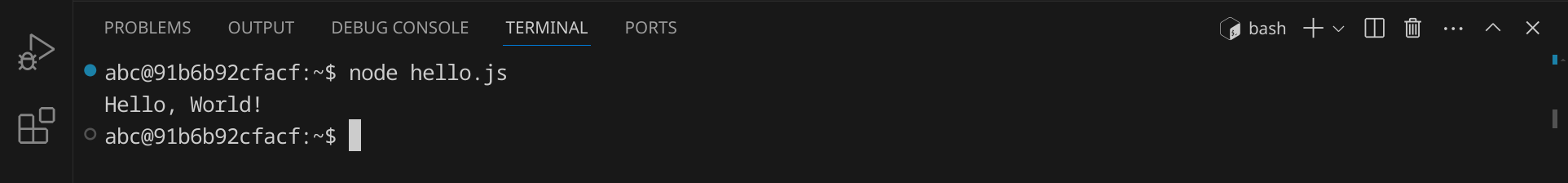
Das Programm sollte die Nachricht Hello, World! im Terminal ausgeben:

Wenn du einen Fehler im Code machst, wird Node.js eine Fehlermeldung ausgeben. Versuche zum Beispiel, statt log das Wort print zu schreiben:
console.print("Hello, World!");
Speichere die Datei und führe das Skript erneut aus:
node hello.js
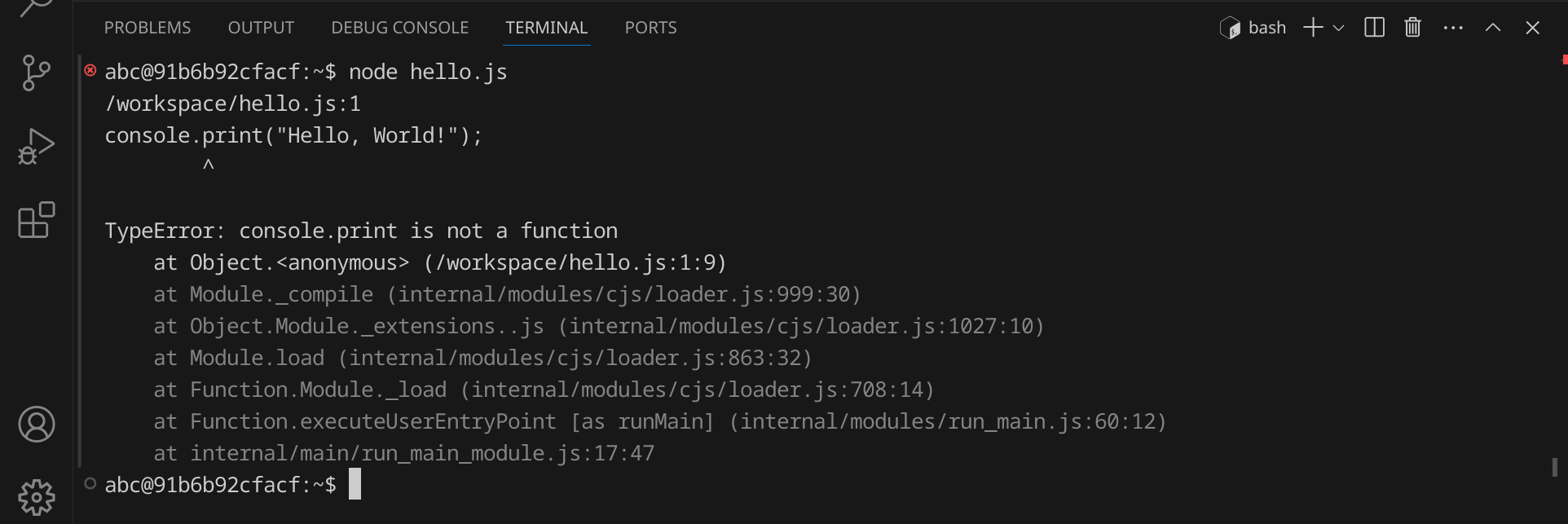
Node.js sollte eine Fehlermeldung ausgeben, die dir hilft, den Fehler zu finden:

Es lohnt sich, die Fehlermeldungen genau zu lesen, um den Fehler zu finden und zu beheben. Achte auf die Zeilennummer (in diesem Beispiel 1) und den Text, der dir sagt, was falsch ist. Denke daran, den Fehler wieder zu beheben, bevor du das nächste Beispiel ausprobierst.
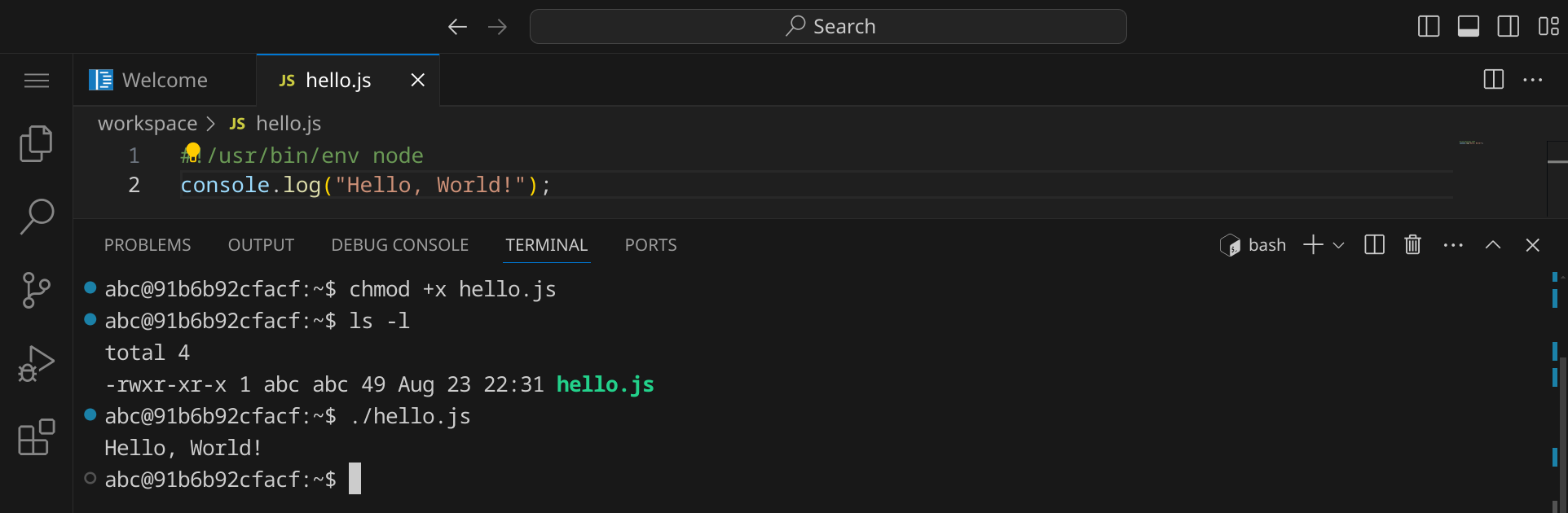
#!
Bisher musst du, um dein Skript auszuführen, immer den Node.js-Interpreter explizit aufrufen. Wenn du dein Skript wie ein normales Programm ausführen möchtest, kannst du ein sogenanntes Shebang am Anfang deiner Datei hinzufügen. Das Shebang besteht aus einer Raute # gefolgt von einem Ausrufezeichen ! und dem Pfad zum Lua-Interpreter. In unserem Fall sieht das so aus:
#!/usr/bin/env nodejs
Füge diese Zeile ganz oben in deinem Skript ein und speichere die Datei. Bevor wir das Skript ausführen können, müssen wir es noch ausführbar machen. Das machen wir mit dem Befehl chmod:
chmod +x hello.js
Jetzt können wir das Skript direkt ausführen:
./hello.js

Im zweiten Beispiel wollen wir eine Zahl in ihre Primfaktoren zerlegen. An diesem Beispiel kannst du sehen, wie man in JavaScript Benutzereingaben verarbeitet und Schleifen verwendet. Erstelle eine neue Datei mit StrgAltN und schreibe den folgenden Code hinein:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
const readline = require('readline'); const rl = readline.createInterface({ input: process.stdin, output: process.stdout }); function getPrimeFactors(num) { let factors = []; let divisor = 2; while (num > 2) { if (num % divisor === 0) { factors.push(divisor); num = num / divisor; } else { divisor++; } } return factors; } rl.question('Enter a number: ', (num) => { const primeFactors = getPrimeFactors(parseInt(num)); console.log('Prime factors:', primeFactors); rl.close(); }); |
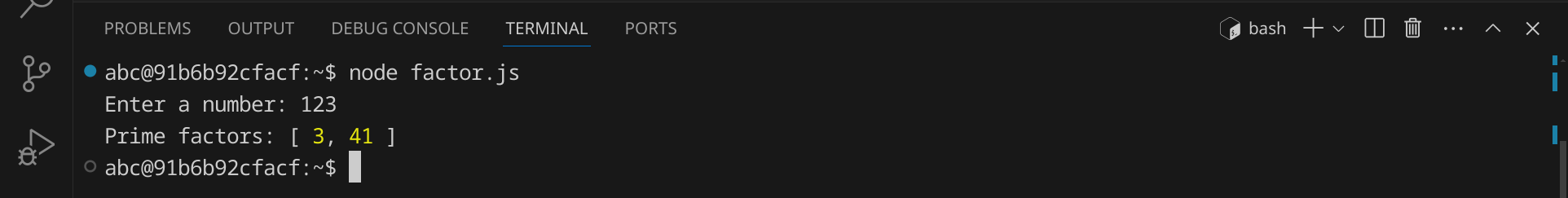
Speichere die Datei unter dem Namen factor.js und führe sie aus:

Das Programm hat die Zahl 123 in ihre Primfaktoren zerlegt und ausgegeben. Anders als andere Programmiersprachen kann JavaScript auch die Zahl 3000000000 in Sekundenbruchteilen zerlegen. Auch mit einer sehr großen Zahl wie 123456789123456789 kommt das Programm problemlos zurecht. Falls du auf eine Zahl stoßen solltest, die so groß ist, dass das Programm sehr lange braucht, kannst du das Programm mit StrgC abbrechen.
Im dritten Beispiel wollen wir eine Liste von 10 Zufallszahlen sortieren. Dafür verwenden wir den Bubblesort-Algorithmus, der zwar nicht besonders effizient ist, aber sehr einfach zu verstehen und zu implementieren. Der Bubblesort-Algorithmus funktioniert, indem er die Liste mehrmals durchläuft und benachbarte Elemente vertauscht, wenn sie in der falschen Reihenfolge sind.
An diesem Beispiel kannst du sehen, wie man in JavaScript Listen verwendet, Funktionen verwendet und Schleifen verschachtelt.
Erstelle eine neue Datei und schreibe den folgenden Code hinein:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
// Generate an array of 10 random integers const array = []; for (let i = 0; i < 10; i++) { array.push(Math.floor(Math.random() * 100)); } // Print the original array console.log("Original array:", array); // Bubble sort function function bubbleSort(arr) { for (let i = 0; i < arr.length - 1; i++) { for (let j = 0; j < arr.length - i - 1; j++) { if (arr[j] > arr[j + 1]) { // Swap elements const temp = arr[j]; arr[j] = arr[j + 1]; arr[j + 1] = temp; } } } } // Sort the array using bubble sort bubbleSort(array); // Print the sorted array console.log("Sorted array:", array); |
Speichere das Skript unter dem Namen bubblesort.js und führe es aus:

Das Programm hat eine Liste von 10 Zufallszahlen sortiert. Versuche, den Quelltext so zu verändern, dass statt 10 Zahlen 100 oder mehr Zahlen sortiert werden.
In diesem Kapitel hast du an drei Beispielen gesehen, wie man ein einfaches JavaScript-Programm schreiben und ausführen kann. Das ist natürlich nur ein erster Eindruck. Um JavaScript wirklich zu beherrschen, musst du noch viel mehr lernen – am besten, indem du eigene Skripte schreibst und ausprobierst. Die Buchhandlungen, Bibliotheken und Youtube sind voll von Material für dich. Viel Spaß beim Programmieren!