Erstelle eine Präsentation mit shower.js in HTML und CSS. Mach dich unabhängig von PowerPoint und Keynote und erstelle eine Präsentation, die in jedem modernen Browser vom Stick oder von der Cloud aus funktioniert.

In diesem Tutorial erstellen wir eine Präsentation mit Hilfe von shower.js auf der Grundlage von HTML und CSS. Das heisst, dass jeder Webbrowser deine Präsentation abspielen kann und du keine besondere Software brauchst, um deine Präsentation abzuspielen. Du kannst shower.js hier in Aktion sehen.
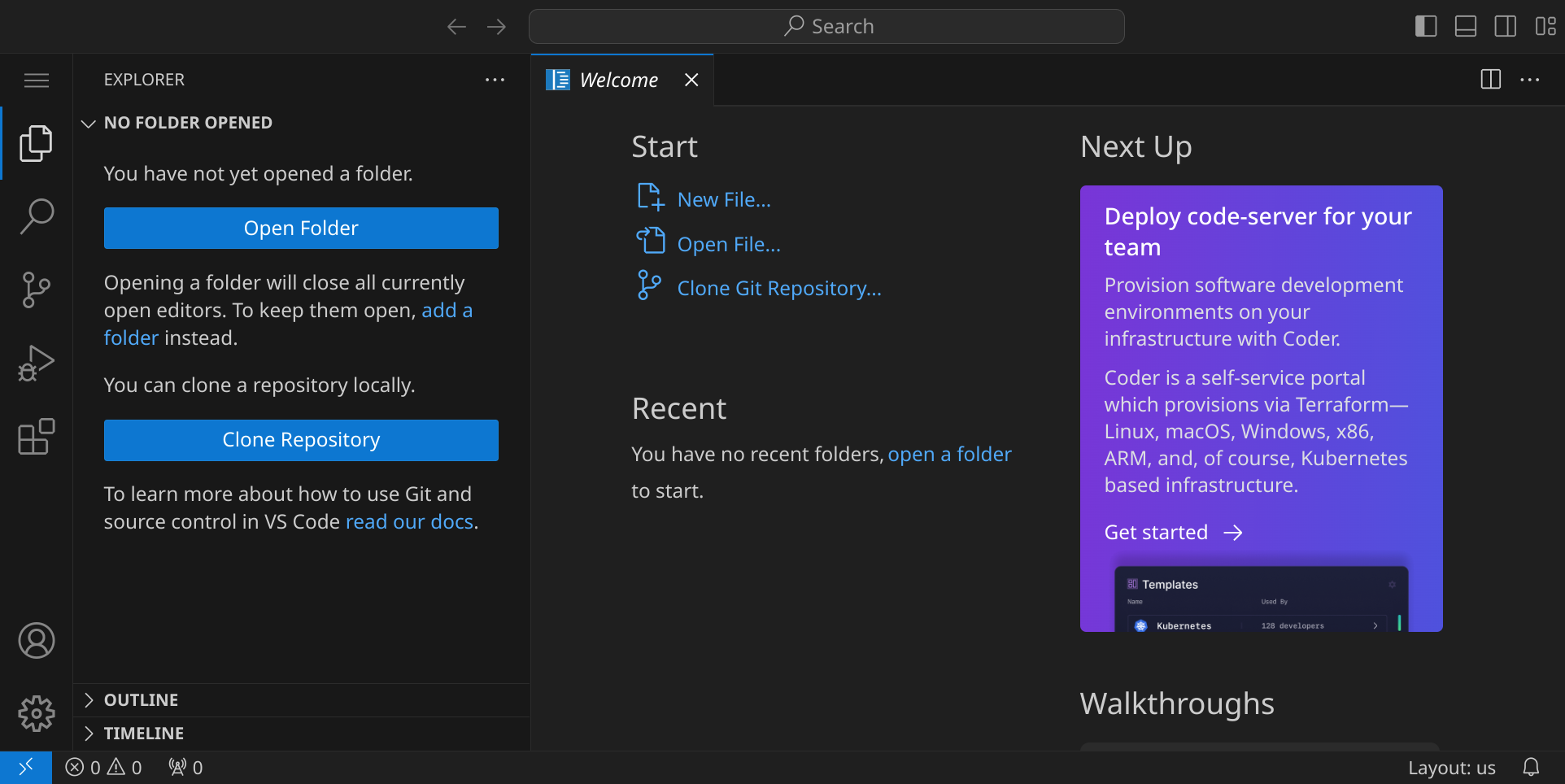
Stelle zuerst sicher, dass du keinen Ordner geöffnet hast. Um sicherzugehen, drücke einfach den Shortcut für »Ordner schließen«: StrgK und dann F. Dein Workspace sollte jetzt ungefähr so aussehen:

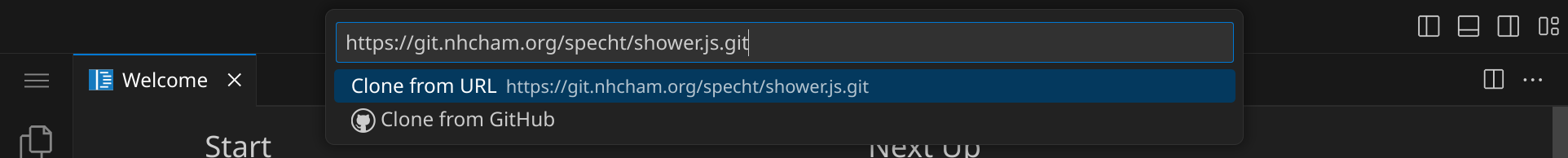
Wir holen uns eine Vorlage mit Hilfe von Git, damit wir gleich loslegen können. Klicke dazu auf »Clone Repository« und füge die folgende URL ein:
https://git.nhcham.org/specht/shower.js.git

Bestätige anschließend mit Enter.
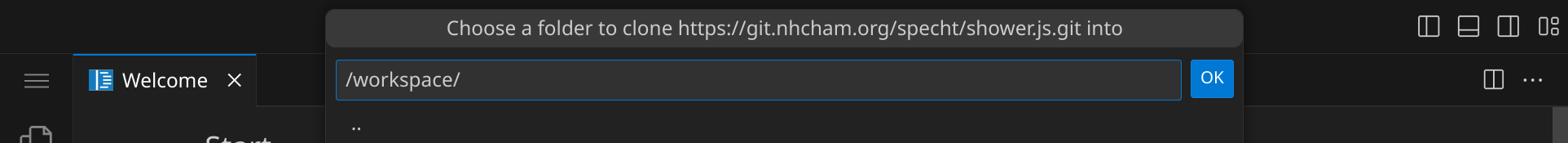
Anschließend musst du ein Verzeichnis wählen, in dem das Repository gespeichert werden soll. Wähle dafür den Ordner /workspace.

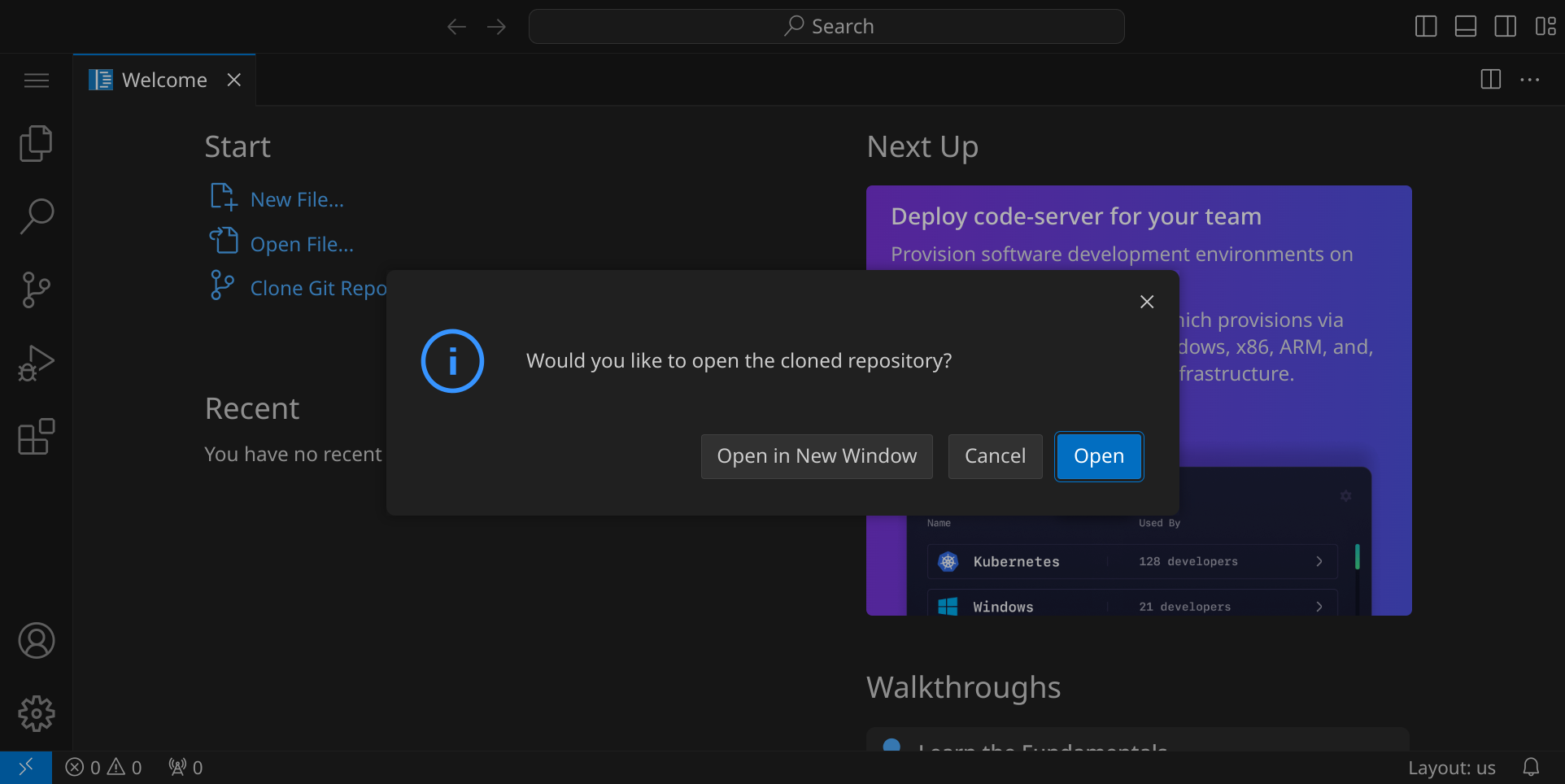
Das Repository wird jetzt ins Verzeichnis /workspace/shower.js geklont. Öffne anschließend das Verzeichnis, indem du die Frage,
ob das Repository jetzt geöffnet werden soll, mit »Open« beantwortest:

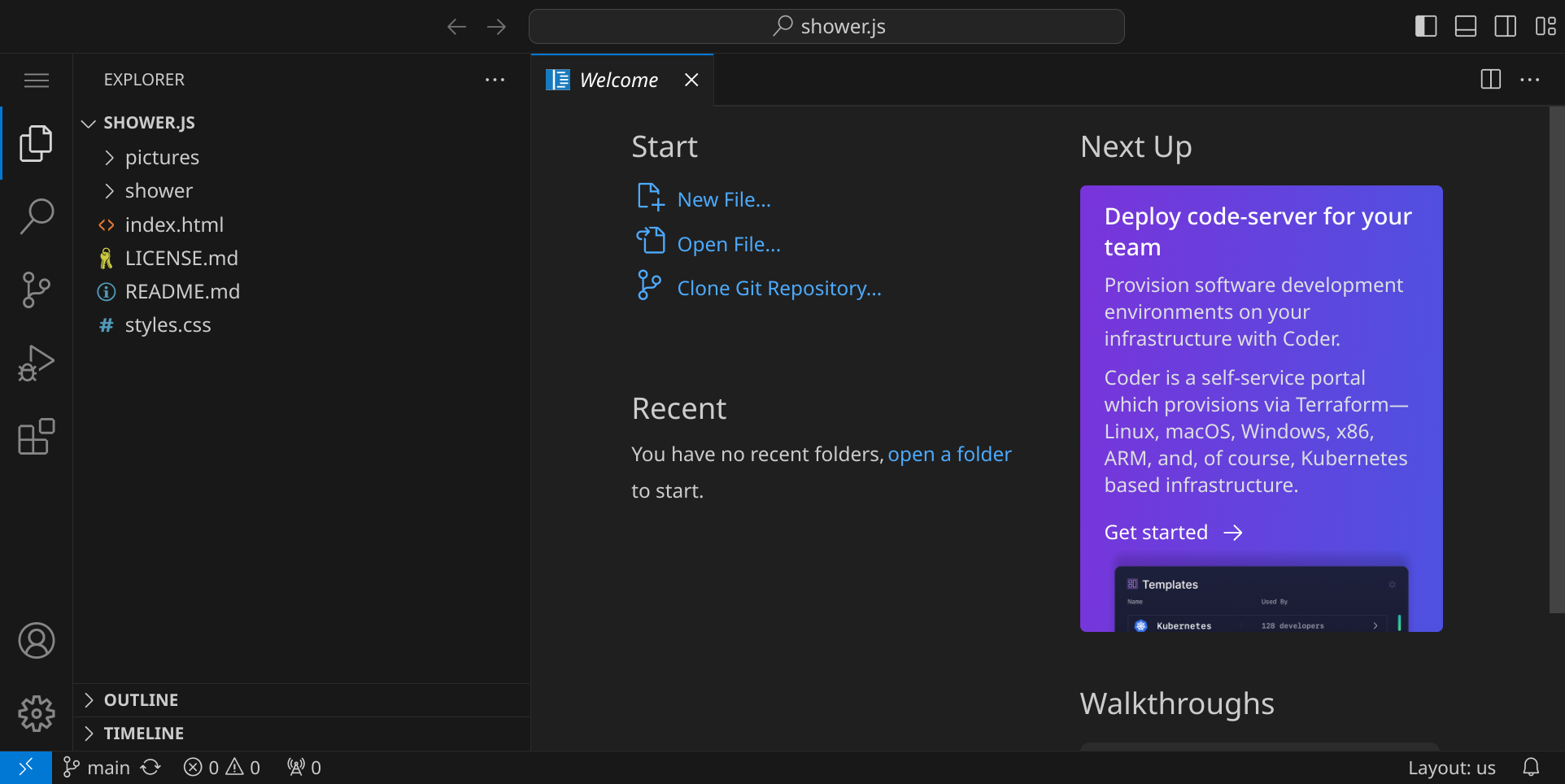
Dein Workspace sollte jetzt ungefähr so aussehen:

Links siehst du die Verzeichnisse und Dateien, die gerade heruntergeladen wurden. Öffne die Datei index.html, indem du darauf klickst.
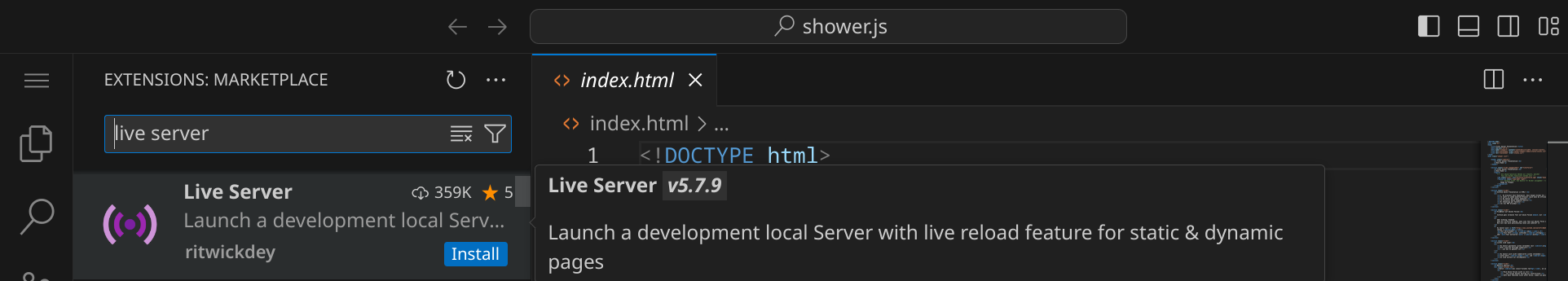
Bevor wir mit dem Schreiben der Präsentation beginnen, installieren wir eine Erweiterung, die uns eine Live-Vorschau unserer Präsentation zeigt. Öffne dazu links die Extensions, suche die Erweiterung »Live Server« und klicke auf »Install«, um die Erweiterung zu installieren. Anschließend sollte dein Workspace so aussehen:


Öffne nun wieder den Explorer und öffne die Datei index.html. Unten rechts findest du jetzt den Eintrag »Go Live«.
Drück dort drauf und die Vorschau deiner Präsentation sollte sich in einem neuen Browsertab öffnen.
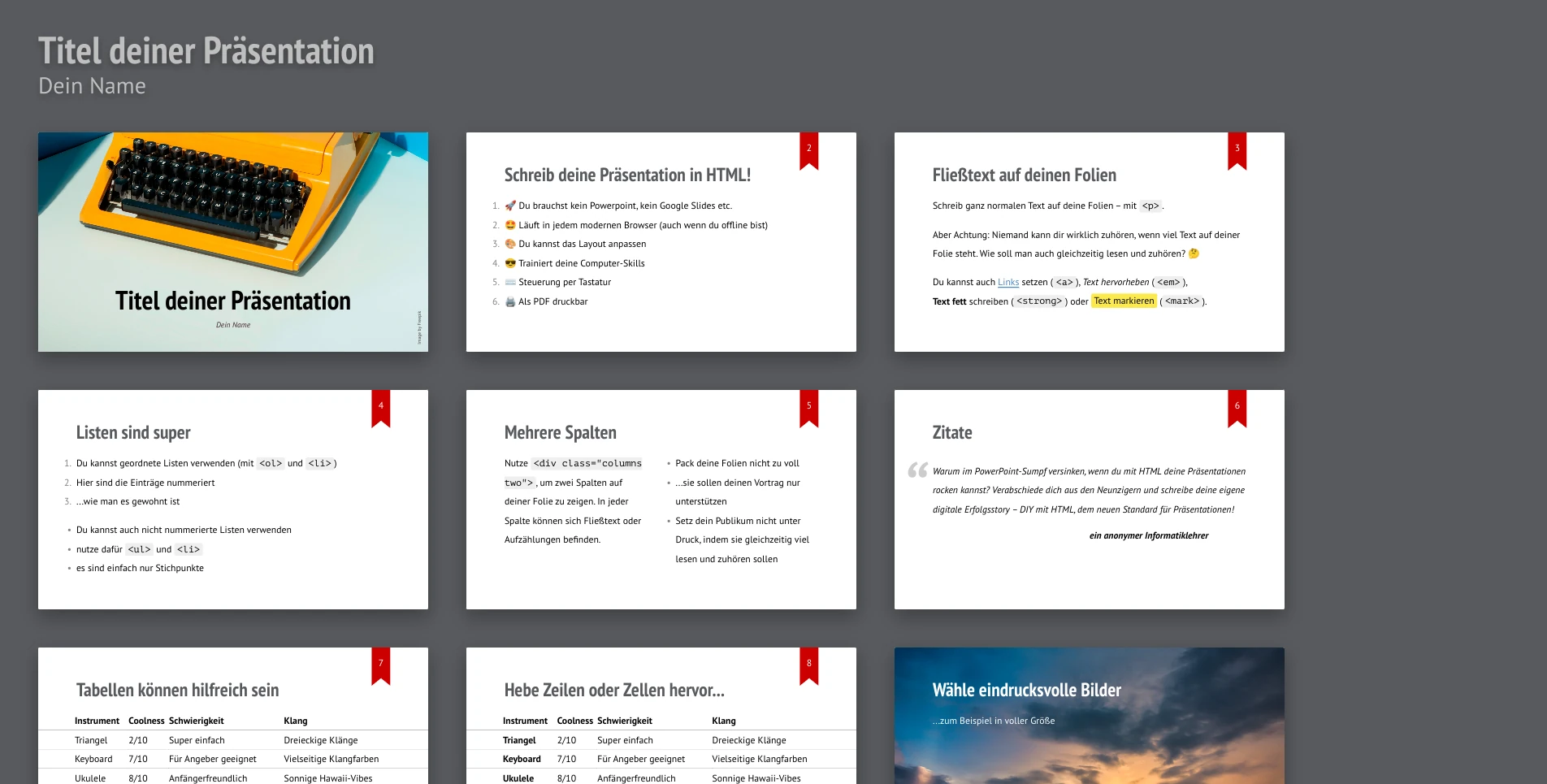
Wenn du alles richtig gemacht hast, sollte dein Fenster so aussehen:

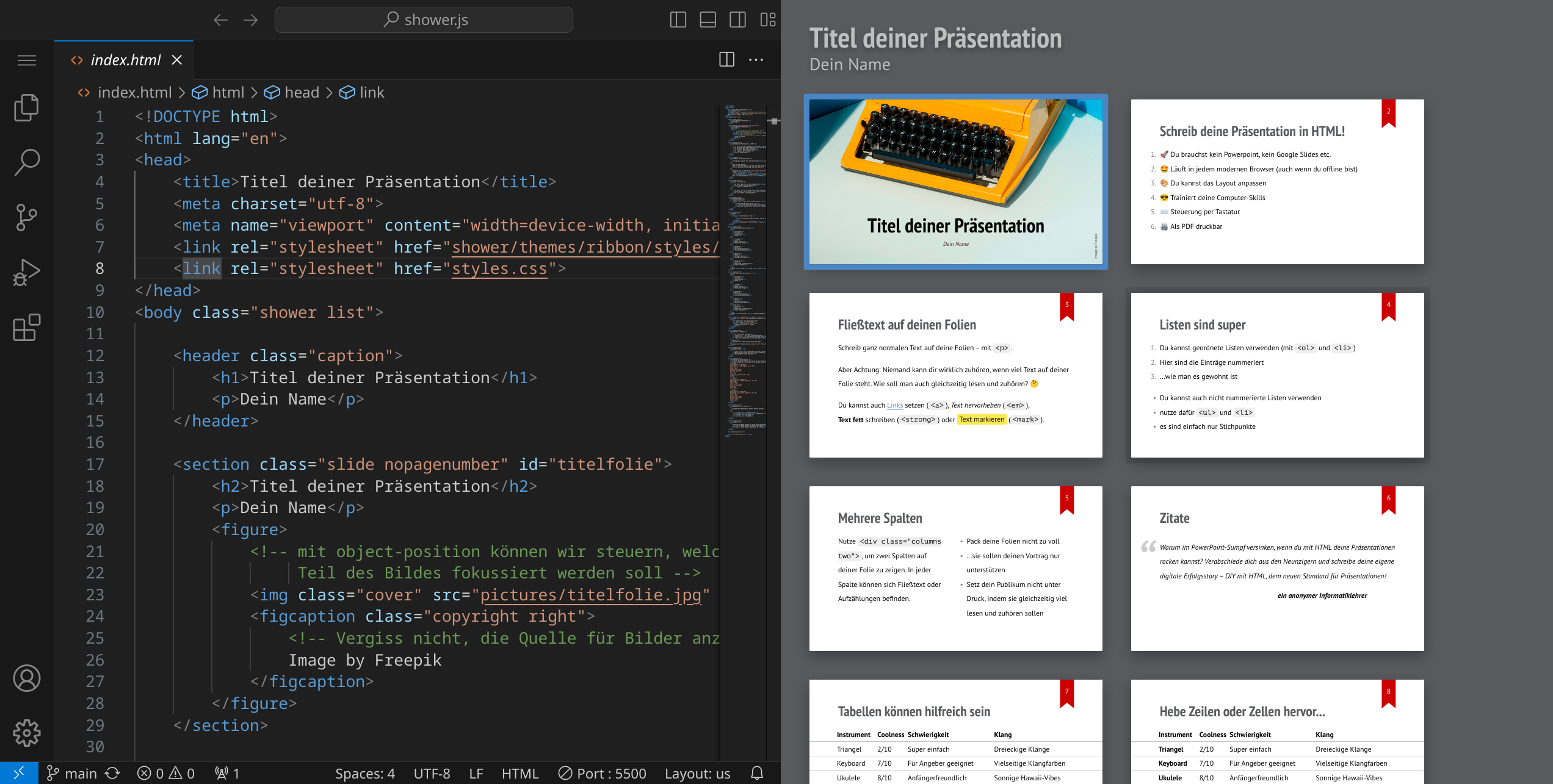
Zieh das Tab aus dem Browser und ordne beide Fenster nebeneinander an, um deine Änderungen live in der Vorschau zu sehen:

Schau dir die Vorlage an und versuche, sie zu verstehen. Falls du nach Hilfe suchst: die Technologien, die hier verwendet werden, heißen HTML und CSS. Du kannst dann damit beginnen, die Vorlage an deine Bedürfnisse anzupassen und deine Präsentation zu schreiben.
Speichere deine Änderungen mit StrgS, um den Effekt im Vorschaufenster zu sehen, falls dein Workspace Änderungen nicht schon automatisch speichert (das kannst du im Menü unter »File« / »Auto Save« einstellen).
index.html bearbeitest, musst du darauf achten, dass du vorsichtig bist, da die Syntax relativ wichtig ist und eine fehlende spitze Klammer dazu führen kann, dass viele Folien auf einmal nicht mehr sichtbar sind. Gehe also behutsam vor und verwende zur Not StrgZ, um Änderungen rückgängig zu machen. Wenn du dir unsicher bist, ob deine Änderungen funktionieren, speichere sie und schau dir das Ergebnis in der Vorschau an. Du kannst sie immer noch rückgängig machen.
HTML wird normalerweise nicht für Präsentationen, sondern für Websites verwendet. Die Funktion dieser Sprache ist es, Text mit bestimmten Eigenschaften auszuzeichnen – daher auch der Name »Hypertext Markup Language«. Schau dir den Quelltext einer beliebigen Website mit StrgU an und du wirst HTML-Code sehen.
Generell ist es so, dass bei HTML Textteile in sogenannte Tags eingeschlossen werden. Schreibt man z. B. H<sub>2</sub>O, sorgen die <sub>-Tags dafür, dass die 2 tiefer gestellt wird: H2O. Ein öffnendes Tag wie <sub> muss immer mit einem passenden schließenden Tag </sub> geschlossen werden, wobei Tags beliebig geschachtelt werden können. Hier sind einige Beispiele:
| HTML-Tag | Beispiel | Code |
|---|---|---|
<strong> |
fetter Text | <strong>fetter Text</strong> |
<em> |
kursiver Text | <em>kursiver Text</em> |
<u> |
unterstrichener Text | <u>unterstrichener Text</u> |
<sub> |
tiefgestellter Text | <sub>tiefgestellter</sub> Text |
<sup> |
hochgestellter Text | <sup>hochgestellter</sup> Text |
<p> |
Absatz |
<p> |
<h1> |
Überschrift 1 |
<h1>Überschrift 1</h1> |
<h2> |
Überschrift 2 |
<h2>Überschrift 2</h2> |
<h3> |
Überschrift 3 |
<h3>Überschrift 3</h3> |
<ul> |
|
<ul> |
<ol> |
|
<ol> |
<img> |
 |
<img src='image.jpg'> |
Wenn du deine Präsentation halten möchtest, kannst du sie einfach im Browser öffnen und mit den Pfeiltasten navigieren. Du kannst auch die Maus benutzen, um durch die Präsentation zu scrollen. Der besondere Vorteil bei dieser Art von Präsentation ist, dass sie in jedem modernen Browser funktioniert und du keine spezielle Software brauchst, um sie abzuspielen. Du kannst einfach das ganze Verzeichnis auf einen Stick kopieren und deine Präsentation überall abspielen, wo es einen modernen Webbrowser gibt.